이번 포스트에서는 oopy의 CSS 커스텀 하는 방법과 제가 어떻게 Notion을 꾸몄는지에 대해 간단히 소개해드리는 글을 작성하였습니다.
1. oopy?
oopy 커스텀 방법을 소개하기 앞서, 소개가 필요할 것 같습니다. 저는 2022년 6월 말 즈음부터 우피(oopy)에 대해 소식을 접하게 되었습니다. 비교적 늦게 서비스를 접하게 되었지만, 노션을 이용하여 블로그 서비스를 이용할 수 있도록 지원한다는 점이 매력적이었습니다.
Notion으로 글을 작성하고 꾸미기만 하면 예쁜(?) 도메인으로 블로깅이 가능할 수 있도록 도와주는 서비스입니다. 여러 블로그를 해보면서, 최종적으로 Velog로 이전하였으나 지금 oopy로 오게 된 과정은 나름 험난(?)했다고도 할 수 있습니다. velog라는 무료 서비스를 떠나게 된 계기는 여러 이유가 있습니다. 자세한 내용은 이전 포스트에서 다루었으나, 아래에 간단히 요약해보았습니다.
유료인데?
지금까지 블로그를 운영하면서, 유료 서비스 혹은 플랫폼을 사용해본 적은 없었습니다. Naver, Tistory, Kakao, Github, Velog를 전전긍긍하면서 oopy로 오게 된 계기는 단순합니다.
•
Notion의 글을 그대로 가져올 수 있음
•
디자인 적으로 어느 정도 커스텀이 가능함
•
Google 플러그인 외에 다양한 플러그인을 지원함
협업 툴 Notion 활용
글로벌한 협업 툴은 국내의 스타트업과 유니콘 기업에서 필수로 사용하는 서비스라고 해도 무방할 것입니다. 이러한 협업 툴인 Notion을 활용하며, 여러 기능을 재밌게 알아갈 수 있는 나만의 컨텐츠가 될 수 있을 것이라고 생각했습니다. 블로깅과 함께 노션 스킬을 올릴 수 있는 좋은 기회라고 생각하였습니다.
포스트 별 커스텀


블로그에서 포스트를 작성할 때, 설정된 템플릿을 이용하는 것이 일반적일 것입니다. 정해진 틀 내에서 내용을 전달하기 위해 여러 수단(이미지, 혹은 code-block 등)을 활용할 수 있습니다. 그러나 Notion을 이용하게 된다면, 여러 포스트를 작성하더라도 포스트마다 특색있게 작성할 수 있다는 큰 장점이 있습니다.
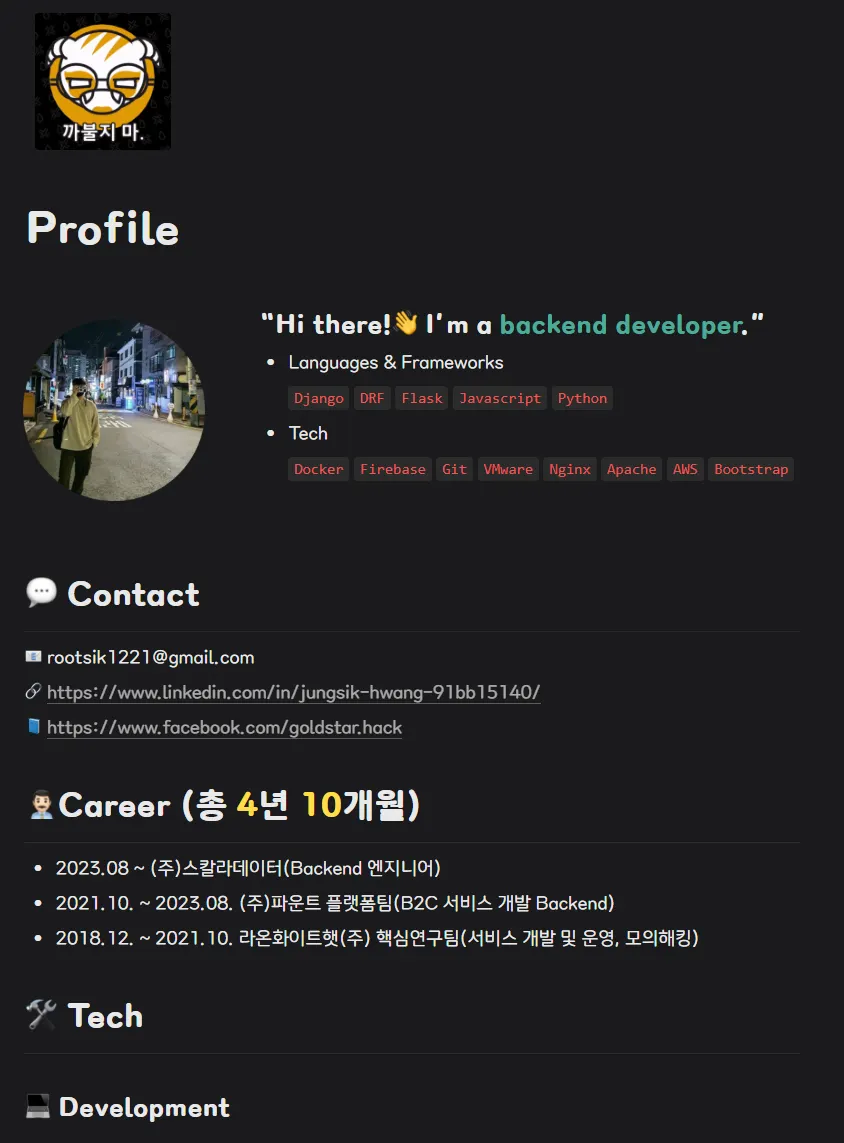
Profile
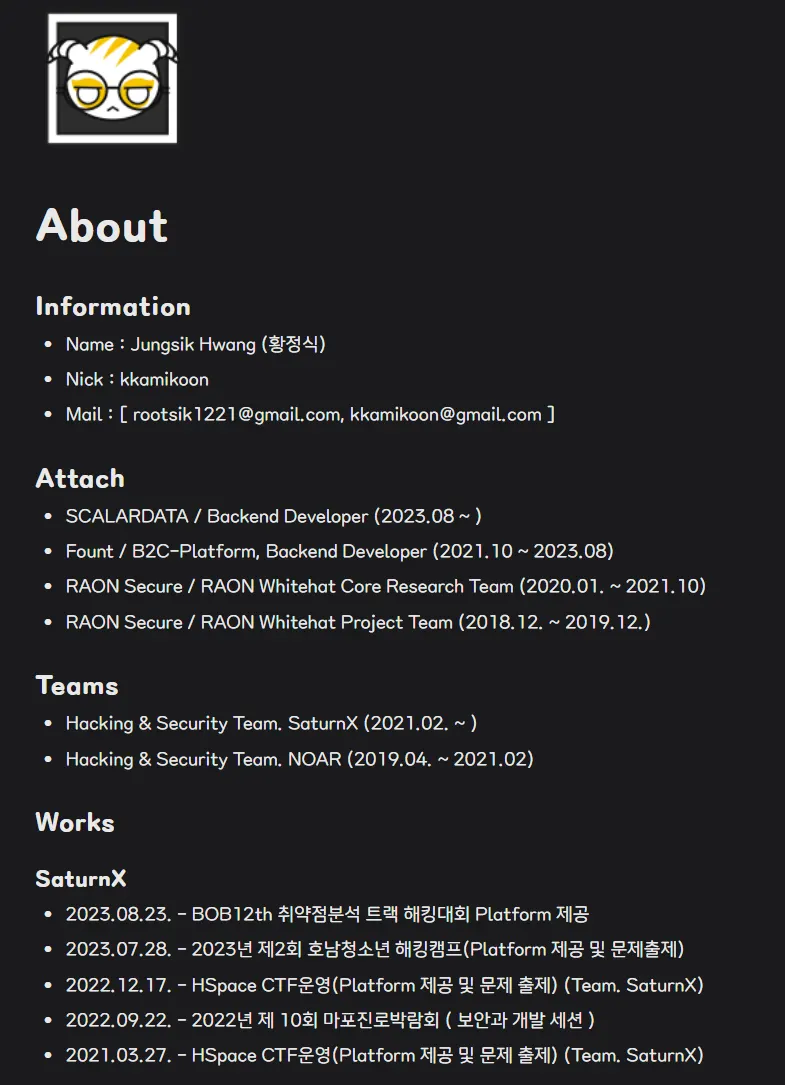
About
위와 같은 특징은 Notion의 장점을 그대로 승계함과 동시에 표현하고자 하는 메시지를 유연하고, 확실하게 전달할 수 있는 탁월한 환경이라고 생각하게 되었습니다.
•
포스트의 성격에 따라 표현하는 방법을 바꿔볼 수 있음
•
전달하고자 하는 내용을 어떻게 잘 전달할 수 있을지 고민하는 것이 곧 재미
위와 같은 장점들이 있다고 판단되니, 월 5,900원 (@9/12/2023 기준)은 나름 합리적인 금액이라고 판단하였습니다.
2. So what?
위와 같은 장점은 Notion을 활용하는 방법을 얼마나 알고 있는가, 그리고 CSS 커스텀 및 플러그인을 얼마나 쉽게 적용할 수 있을 지에 대한 방법을 얼마나 알고 있는가에 따라 다를 것입니다.
Notion 활용
노션에서 대한 활용 방법을 step by step으로 낱낱히 소개하는 것보다는, 내가 이 블로그에 적용한 방법을 소개해드리는 것이 좋을 것 같습니다.
•
상단 태그
메인 페이지에서 가장 상단에 있는 메일과 SNS들에 대해서는 HTML 코드를 삽입하였습니다.
<!-- 캡션 : oopy
캡션을 `oopy`로 설정하게 되면 HTML을 인식하여 화면에 출력해줍니다.
-->
<a href="mailto:rootsik1221@gmail.com" target="_blank"><img src="https://img.shields.io/badge/rootsik1221@gmail.com-D14836?style=for-the-badge&logo=GMail&logoColor=white" style="border-radius: 15px;"></a>
<a href="https://www.instagram.com/goldstar.js/" target="_blank"><img src="https://img.shields.io/badge/Instagram-f3e7ff?style=for-the-badge&logo=Instagram&logoColor=A710F1" style="border-radius: 15px;"></a>
<a href="https://github.com/kkamikoon" target="_blank"><img src="https://img.shields.io/badge/GitHub-181717?style=for-the-badge&logo=GitHub&logoColor=white" style="border-radius: 15px;"></a>
<a href="https://goldstar.oopy.io/about" target="_blank"><img src="https://img.shields.io/badge/About-efefef?style=for-the-badge&logo=Notion&logoColor=black" style="border-radius: 15px;"></a>
<a href="https://www.linkedin.com/in/jungsik-hwang-91bb15140/" target="_blank"><img src="https://img.shields.io/badge/Linked_In-2c2cf7?style=for-the-badge&logo=Linkedin&logoColor=white" style="border-radius: 15px;"></a>
HTML
복사
•
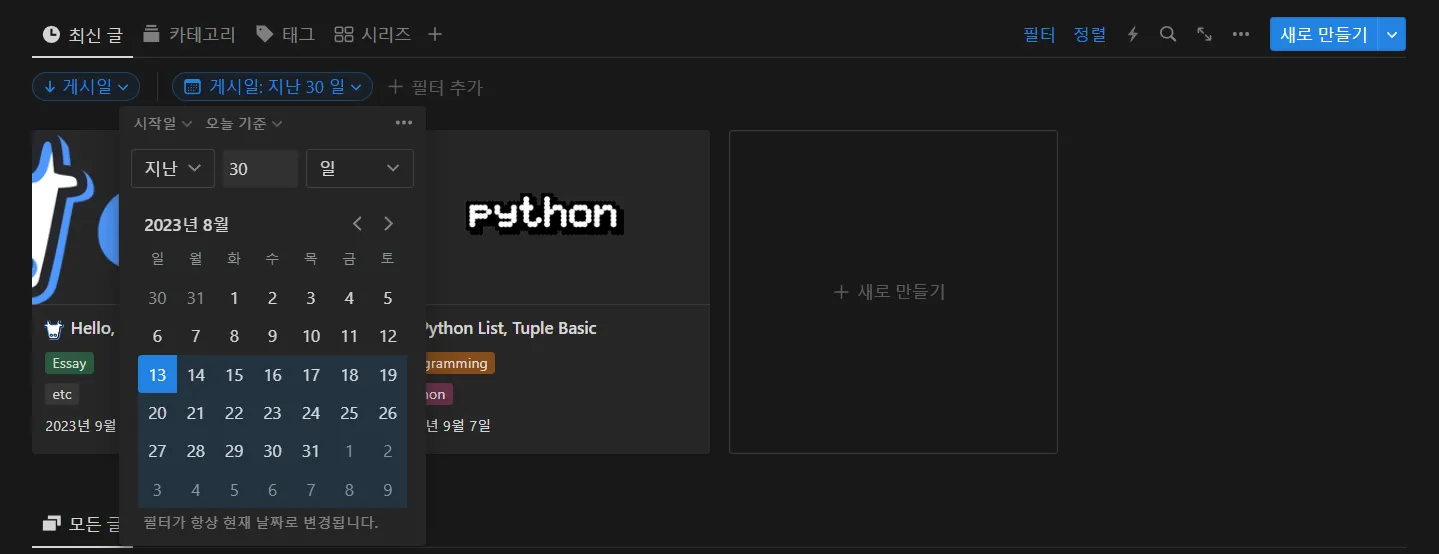
갤러리
그리고 포스트의 경우 최신글, 카테고리, 태그, 시리즈로 구분하고자 데이터베이스를 생성하였고, 데이터베이스 내에 여러 글을 추가한 후 게시일(실제로 게시글이 작성된 날짜) 속성을 새로 추가해주었습니다.
◦
생성일 : 실제 데이터베이스에 페이지가 생성된 날짜
◦
게시일 : 게시글이 실제로 작성된 날짜
◦
카테고리 : 포스트를 분류하기 위한 카테고리
◦
태그 : 포스트 내에 활용된 프로그래밍 언어 혹은 프레임워크, 서비스, 플랫폼 등
◦
시리즈 : Velog와 비슷한 형태로, 포스트를 시리즈로 구성하여 볼 수 있도록 하기 위한 구분
•
모든글
모든 글 갤러리의 경우 기존의 데이터베이스를 불러오는 방법으로 연결해두었습니다.
oopy 활용
제가 oopy 웹 서비스에서 커스텀으로 적용한 CSS는 다음과 같습니다.
•
바탕화면, 헤더 색깔 변경
/* More then dark-mode */
body {
background-color: #1a1b1c !important;
}
.notion-app :before{
background-color: transparent !important;
}
.notion-header {
background-color: #1a1b1c !important;
}
.notion-frame {
background-color: #1a1b1c !important;
}
CSS
복사
•
노션 페이지 블록 마우스 접근 시 회색 제거
.notion-page-block :hover{
background-color: transparent !important;
}
CSS
복사
•
노션 코드 블럭 둥글게 & 좀 더 어둡게
/* code-block radius, background-color */
.notion-code-block {
border-radius: 1.2rem;
background-color: #242526 !important;
}
/* code-block area background-color into transparent */
[class*="CodeBlock_container"] {
background-color: transparent !important;
}
CSS
복사
•
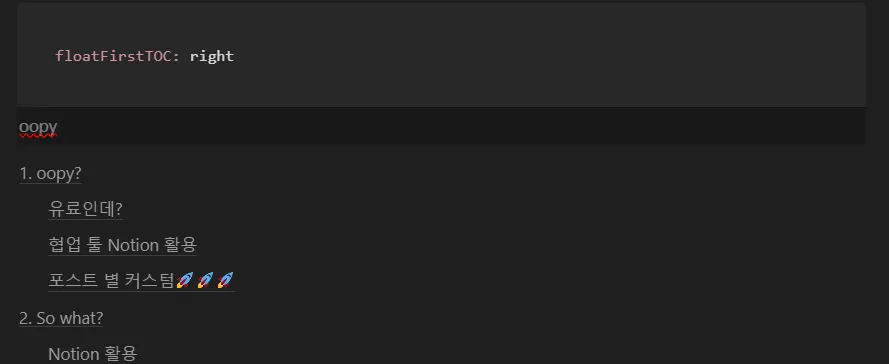
목차 velog처럼 적용
아래의 yaml 설정을 Notion 포스트 가장 위쪽에 두고, 바로 아래 목차를 생성합니다.
floatFirstTOC: right
YAML
복사
아래 내용 사용하지 않음
이외의 Google analytics, google adsense, 그리고 다양한 플러그인에 대해서는 우피에서 직접 친절하게 안내해주고 있습니다. 아직 google adsense 관련하여서는 글이 작성되는 시점까지도 아직 adsense 승인이 안 된 건지, 광고가 뜨질 않고 있어 추가하지 않았습니다. 변동사항이 발생되면 추가로 포스팅 할 계획입니다.
3. epilogue
우피 소개 및 커스텀 방법에 대해 간단하게 소개해보았습니다. 디자인 적 욕심과 Notion 활용에 대한 여러 니즈를 만족시켜주는 점에서는 만족스러웠습니다. 직접 Notion의 장점을 그대로 가져와 추가로 oopy만의 장점 또한 매력적입니다. CSS를 수정하거나 일부 제공하는 커스텀 기능을 통해 원하는 나만의 블로그 혹은 사이트를 만들 수 있다는 것은 매우 강점이라고 생각합니다.
그러나 아직까지(@9/12/2023기준 ) 페이지 렌더링 속도가 느리다는 단점이 있다는 것은 부정할 수 없습니다. 또한 Google Adsense, Google Analytics와 같은 플러그인 연동에 있어서.. 특히 Google Adsense의 경우 완벽하게 연동되지 않았기 때문에 이 시점에서 포스팅 하기에는 다소 아쉬움이 있다고 판단하였습니다. 추가로 변동사항을 관찰하며 추가로 포스팅을 작성할 계획입니다.