1. Intro
개발 단계에 앞서, 설계하는 것이 중요하다는 말을 익히 들어왔습니다. 이번에 PyWeb을 참가하고 마지막 세션 중에 설계와 개발 중 무엇이 우선되어야 하는가에 대해 들어보았습니다. 이 과정에서 REST API(OpenAPI), gRPC, GraphQL 등 여러가지 방법으로 설계가 가능하다는 것을 알게 됐습니다. 그중 이번 포스트에서는 OpenAPI 형태로 API를 설계할 때, 어떻게 하면 좀 더 효과적일지 고민해보고 VSCode에 있는 Swagger Viewer와 OpenAPI Specification에 대해 작성해보고자 합니다.
2. OpenAPI Specification
API를 설계할 때 문서화 부분을 빼놓을 수 없을 것입니다. 이 때 사용할 수 있는 방법 중 하나가 바로 OpenAPI 입니다. @4/4/2024 기준으로 Version 3.1.0까지 나와 있습니다.
OpenAPI Spec - YAML
OpenAPI Spec은 Yaml 혹은 Json 형태로 작성이 가능합니다. 저는 이번에 Yaml 파일로 API 스펙을 작성해보는 연습을 해보고자 합니다. 아래의 예시는 openapi에서 제공하는 예시입니다. 자세한 예시를 보고 싶으시면 아래의 링크를 참고하시면 됩니다.
# 기본 영역
openapi: 3.0.0
servers:
- url: 'http://petstore.swagger.io/v2'
info:
... 생략
# tags 영역
tags:
- name: pet
description: Everything about your Pets
... 생략
# paths 영역 (endpoint uri)
paths:
/pet:
post:
... 생략
# components 영역 (스키마 영역)
components:
requestBodies:
... 생략
schemas:
... 생략
YAML
복사
3. VSCode - Swagger Viewer
Visual Studio Code에서 Swagger Viewer라는 이름의 Extension을 검색하여 인스톨 해주도록 합니다. Swagger Viewer는 별도로 서버 구성 없이 yaml 파일로도 HTML을 생성해주는 유효한 툴 입니다.
Usage
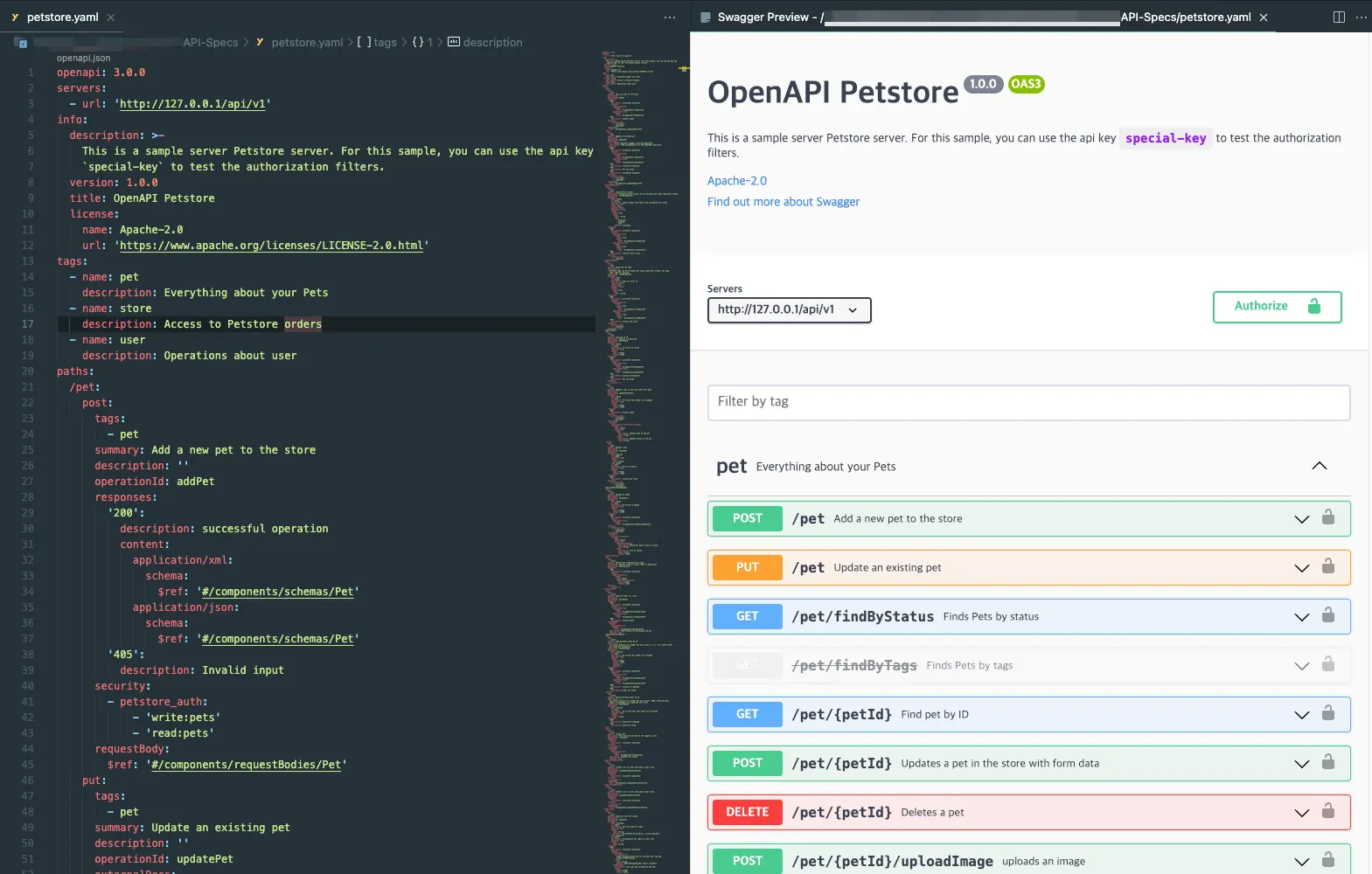
(윈도우라면 Ctrl) Command + Shift + P를 누르고 아래와 같이 Previewe Swagger를 적어주게 되면 Swagger 화면이 나타나게 됩니다.
단, 아래와 같이 Swagger 화면이 나왔더라 하더라도, 실제로 API를 호출해볼 수 있는 것은 아닙니다. 실제 서버가 있고, 그 서버에서 응답을 줄 수 있다면 정상적으로 응답을 받을 수 있게 됩니다.
To do.
개인적으로 작업했던 서버와 url을 맞춰 실제 API 호출이 가능함을 확인했습니다. 하지만 개발 단계보다 앞서, 설계하는 단계이기 때문에 개발없이 테스트 해볼 수 있는 환경을 구성하는 것을 목표로 연구를 해볼 계획입니다. 추후 연구에서는 OpenAPI Generator를 활용하여 간이 서버를 만들 수 있도록 해볼 생각입니다. Yaml 혹은 Json 파일로 API를 먼저 설계한 후, 이슈가 없는지 체크해볼 수 있는 예제를 구현해보고 싶어졌네요.