1. 개요
정적 웹 사이트 (js, html, css 만 존재하는 형태)로 서비스를 제공할 때 가장 편학 구축할 수 있는 방법으로 알려져 있습니다. Client에서 서비스에 접근할 때 정적 웹사이트 파일들을 응답으로 반환하게 되면 Client 에서 사용하는 브라우저(Chrome, Edge, Safari 등)에서 이를 해석하고 화면으로 보여주게 됩니다. 이러한 장점 때문에, 쉽게 정적 배포하기 위해 S3에 파일을 올려두고, 요청 시 파일을 반환하는 형태가 있습니다.
2. S3
S3에서 도메인을 연결하기 위해서는 ACM(AWS Certificate Manager)에서 적절한 인증서를 발급하고, CloudFront와 연결해야 합니다. 다만, 이를 위해서는 CloudFront의 Region에 제한이 있어 N.Virginia 에 세팅해주어야 합니다.
US East (N.Virginia)
Create S3 Bucket (N.Virginia)
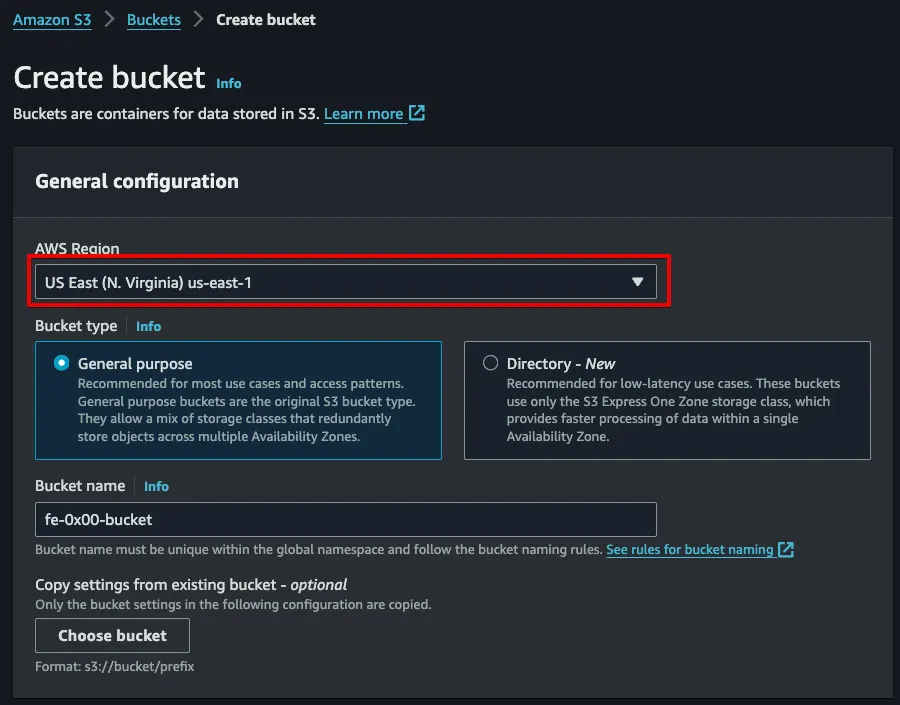
먼저 S3 Bucket의 경우 N.Virginia의 Region에 생성해주도록 합니다.
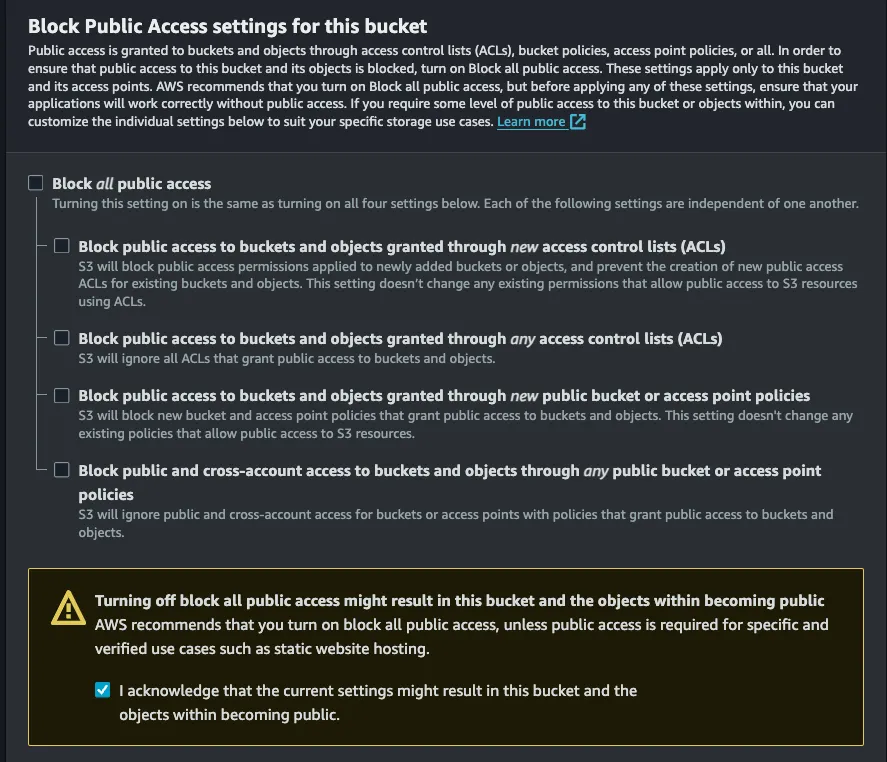
만약 Access Control 이 필요할 경우에는 WAF & Shield 를 이용할 계획이기 때문에, 정적배포를 위해 아래와 같이 public access가 가능하도록 Block을 해제해주도록 합니다.
Static website hosting
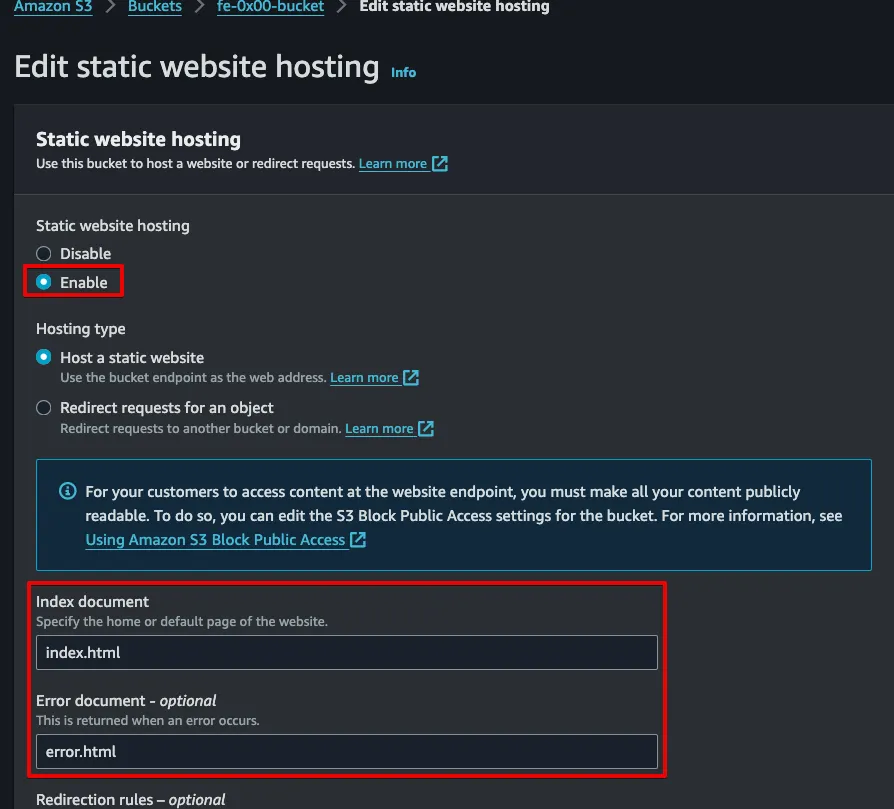
생성한 버킷에서 Properties 가장 아래에 static website hosting을 아래와 같이 수정해줍니다. 간단하게 호스팅 여부를 확인하기 위해서 index.html 파일과 error.html 파일을 생성하여 버킷 내에 넣어두도록 합니다.
저는 간단하게 각 파일에 “TEST index”, “TEST error”라고 작성하였습니다.
3. Route53 & AWS Certificate Manager
Route53을 이용하여 사용할 도메인과 서브도메인을 설정해주어야 하며, AWS Certificate Manager를 이용하여 인증서(SSL)를 관리하도록 할 예정입니다. 예제로 제 개인 도메인 0x10.kr 을 이용하였습니다.
Create hosted zone(Route53)
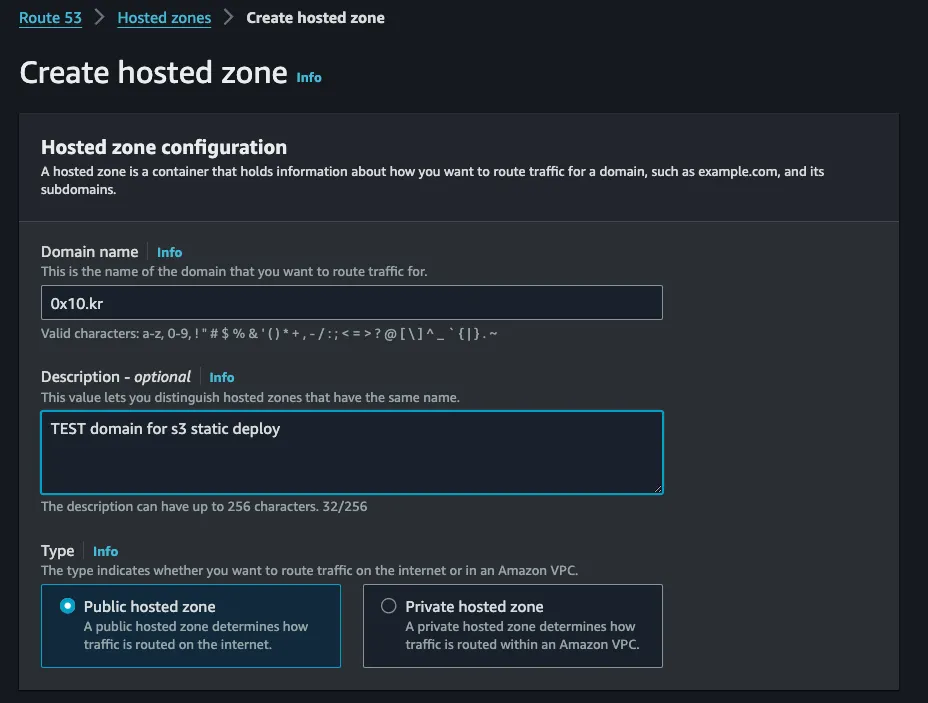
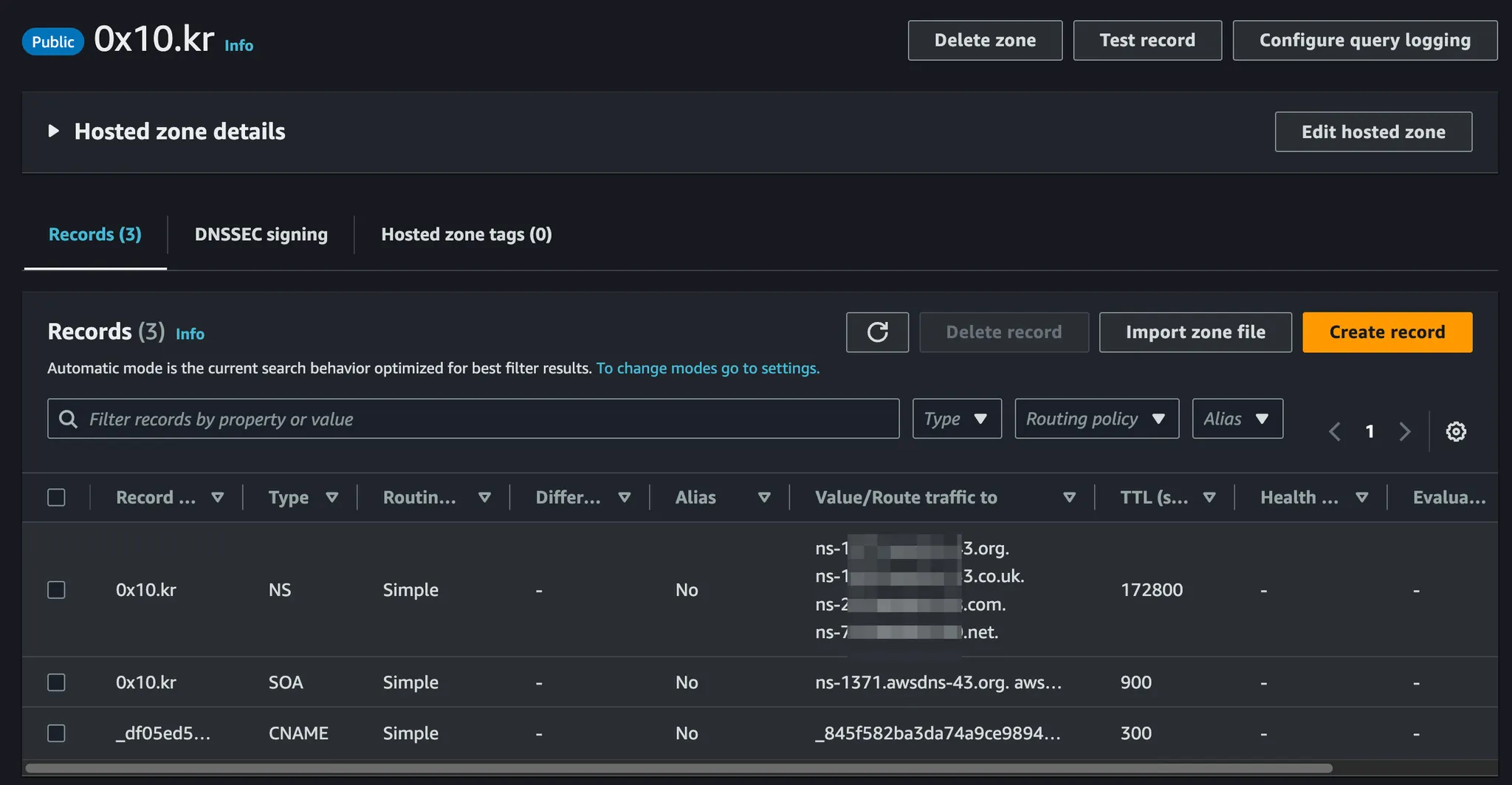
먼저 Hosted zone을 생성해주어야 합니다.
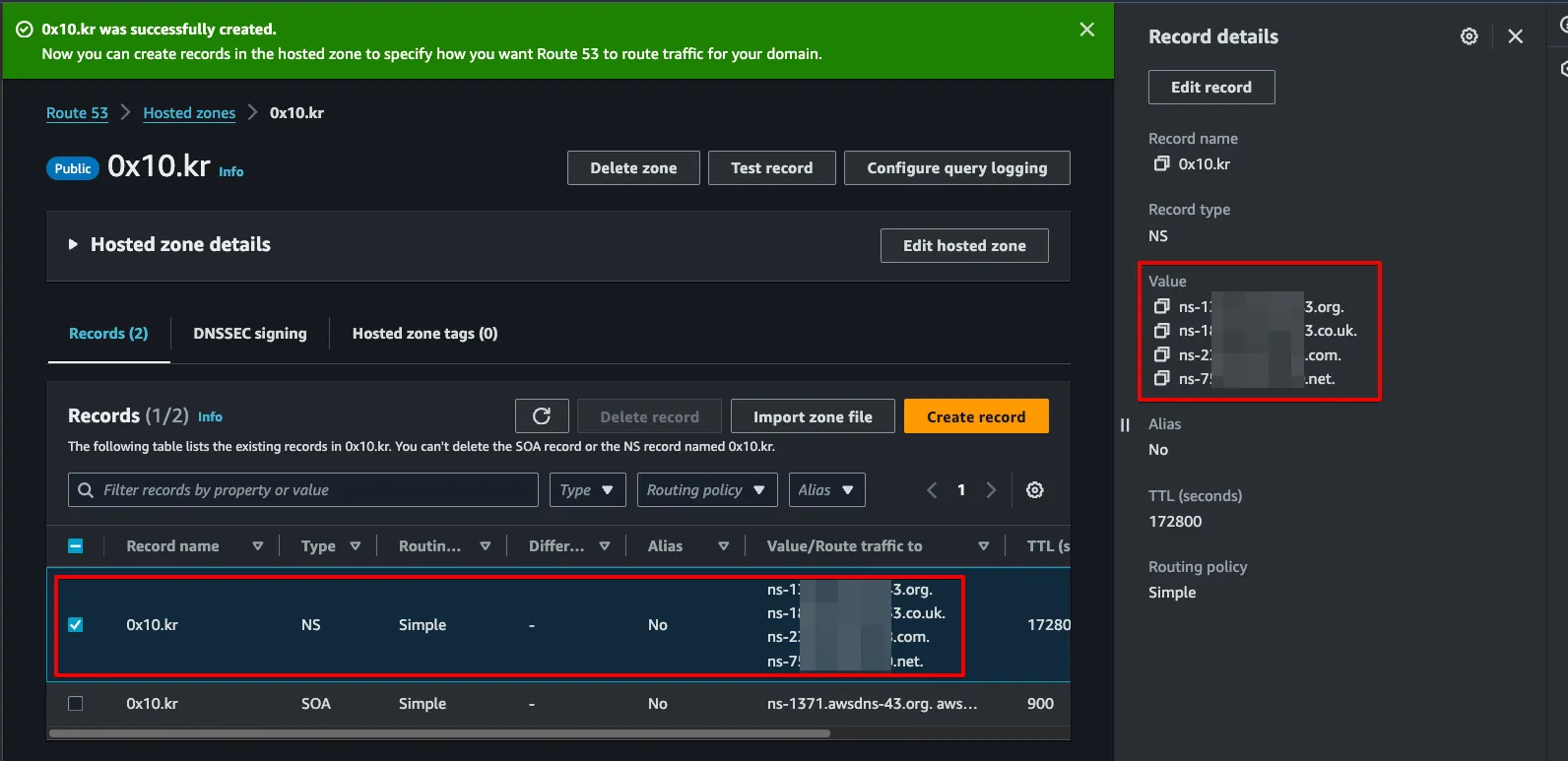
위와 같이 public hosted zone으로 설정하여 생성하게 되면 아래와 같이 NS(Name Server) 레코드를 볼 수 있습니다. 네 개의 값을 도메인을 구입한 사이트에 등록해주도록 합니다.
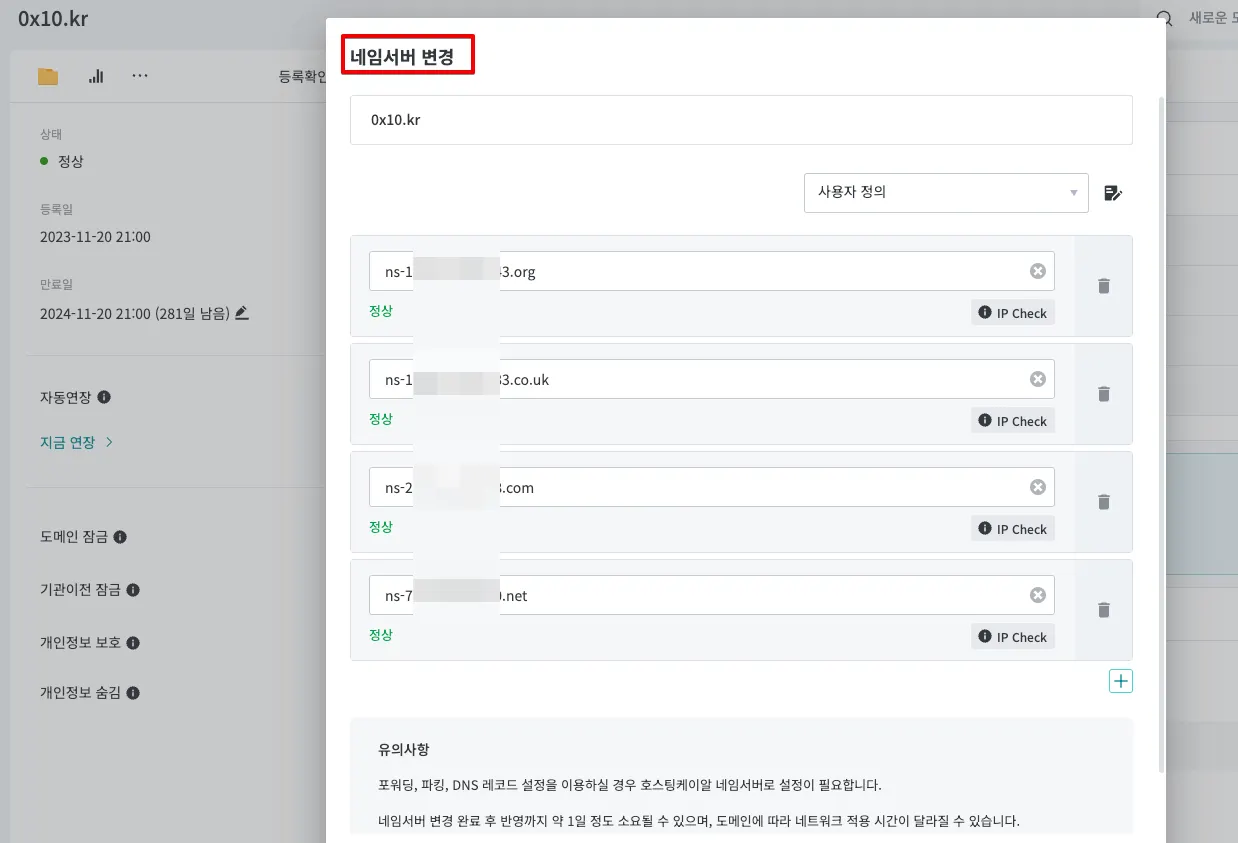
저는 hosting.kr에서 도메인을 구입하여 사용하고 있기 때문에, 아래의 예제는 hosting.kr의 예제입니다.
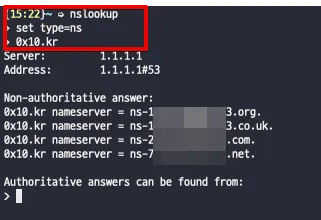
설정이 완료되면, 약 20~30분 뒤 nslookup 명령어로 네임서버가 잘 적용됐는지 확인해줍니다.
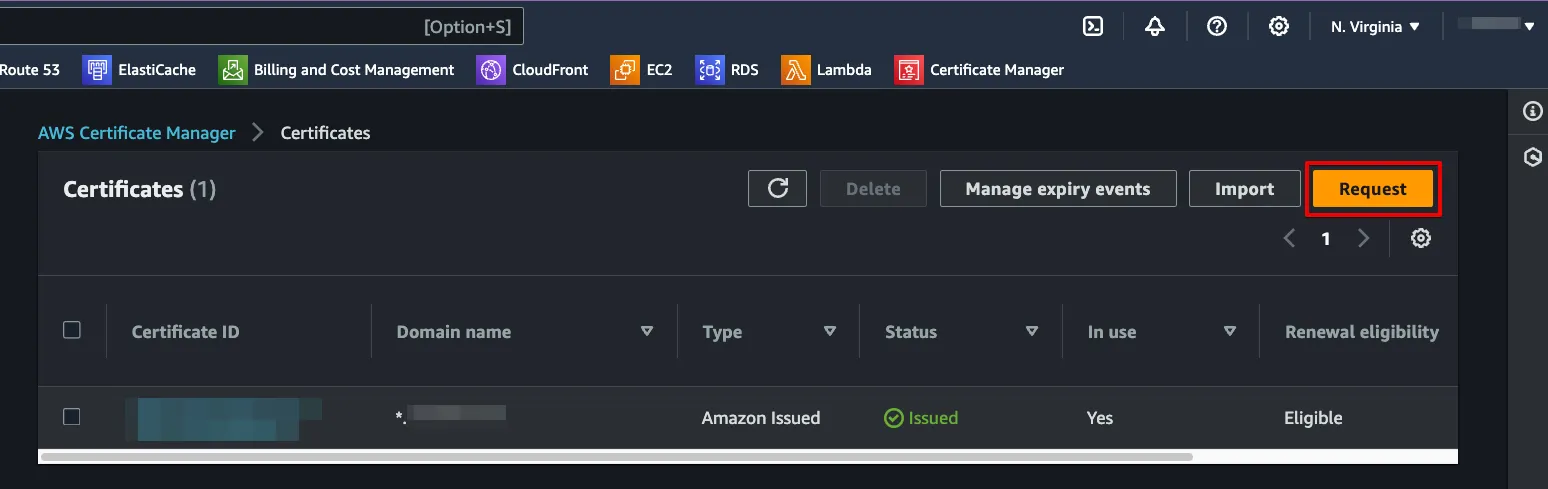
Request Certificate(ACM, N.Virginia)
Route53의 경우 Global이기 때문에 별도로 Region 설정은 없으나, ACM의 경우 Region 설정이 필요합니다. 필요한 Region에 중복으로 생성이 가능하며, CNAME으로 연도이 가능합니다. 설정을 위해 동일하게 N.Virginia로 설정하여 인증서를 하였습니다.
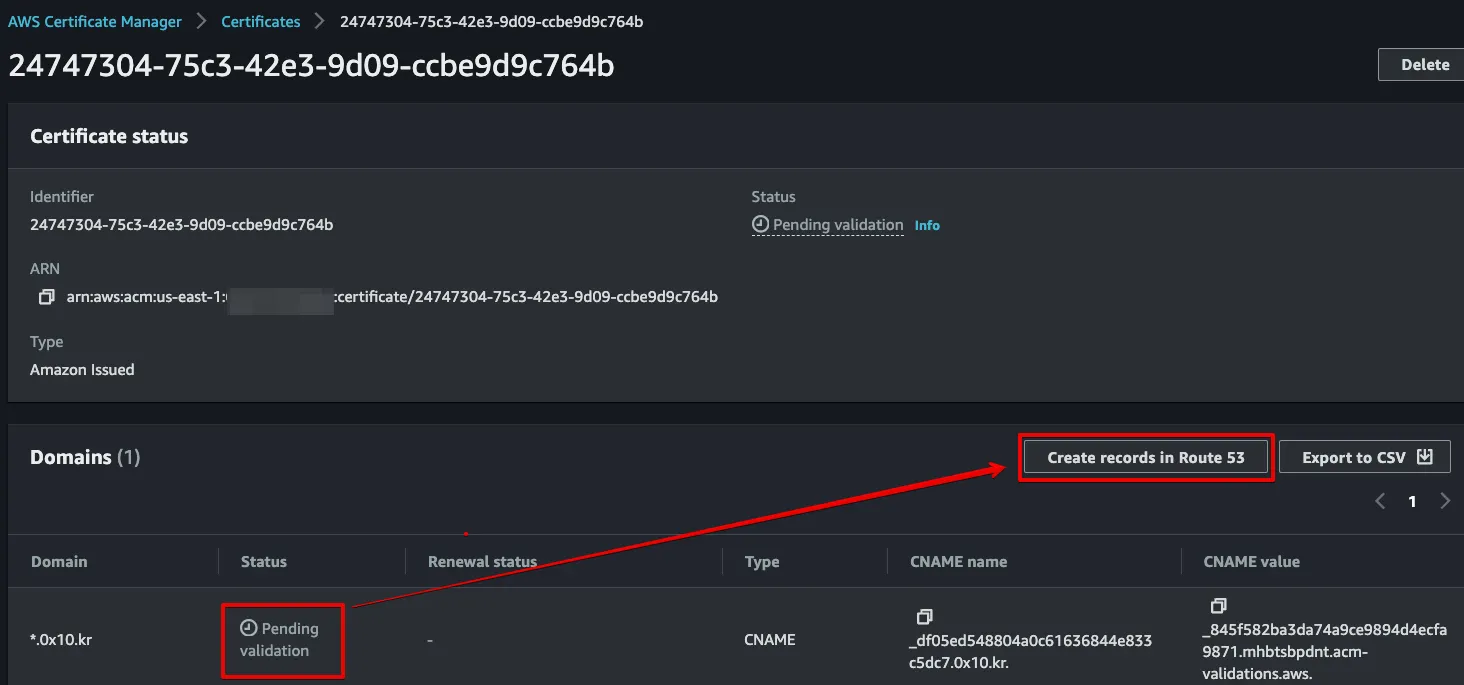
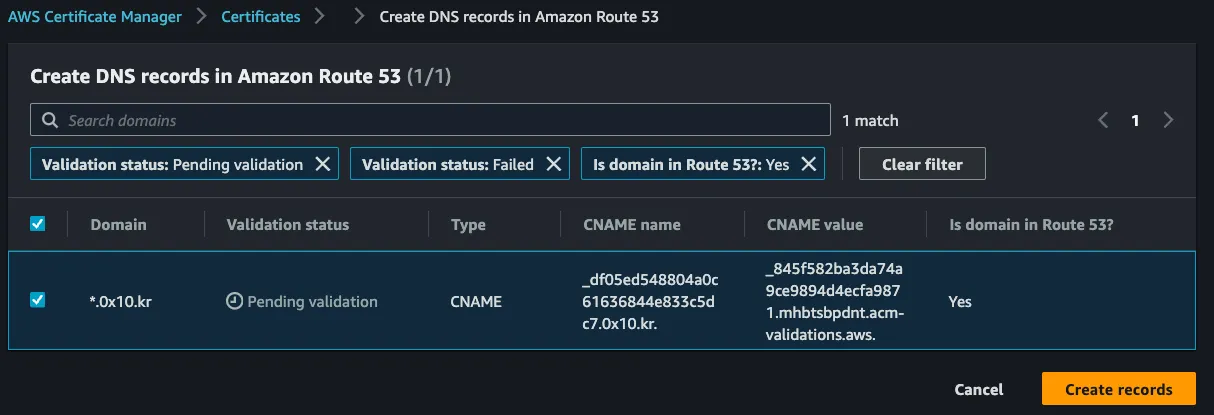
인증서 요청을 완료하고, Route53에 CNAME 레코드를 생성해주어야 합니다. 아래와 같이 Detail로 들어가서 생성해주도록 합니다.
만약 아래와 같이 나타나지 않는다면, Route53의 도멘이 잘 등록됐는지 확인하도록 합니다.
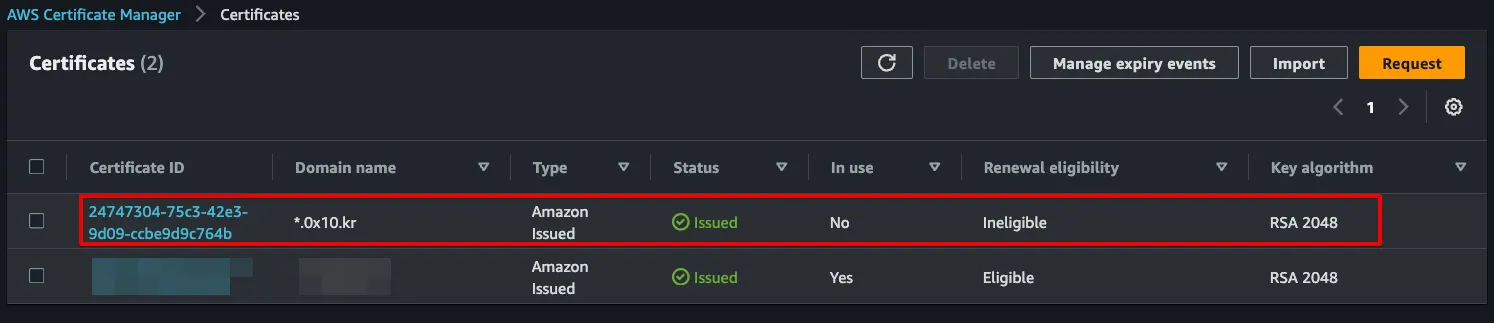
위의 예제처럼 CNAME Record를 잘 생성해주었다면, 잠시 동안 Status가 Pending validation일 수 있습니다. 제 경우에는 Issued까지 약 20분 정도 걸렸었습니다.
4. CloudFront
S3가 퍼블릭으로 돼 있으나, 아직 외부에서 접근이 불가능한 상태입니다. 외부에서 접근 가능하도록 먼저 Route53과 ACM 설정을 해두었습니다. 이제 본격적으로 CloudFront를 이용하여 적절한 도메인 주소를 통해 접근할 수 있도록 설정하도록 합니다.
Create CloudFront Distributions
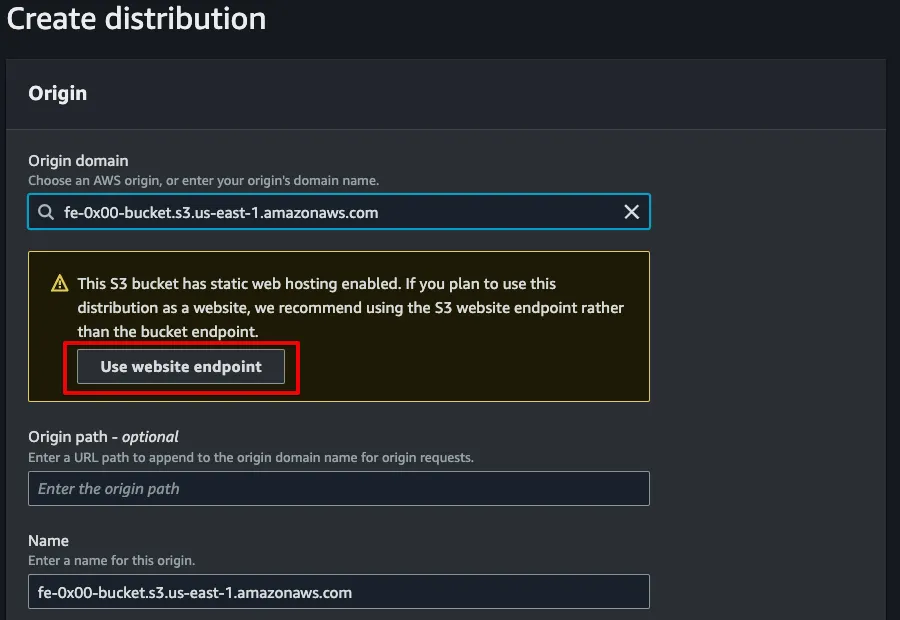
먼저 CloudFront에서 Distribution을 생성해주도록 합니다. 원하는 Bucket을 선택하게 되면, S3 bucket이 정적 웹사이트 호스팅(static website hosting)이 돼 있다는 것을 인지하여 endpoint를 사용할지 물어봅니다. ‘Use website endpoint’를 클릭하여 설정을 계속합니다.
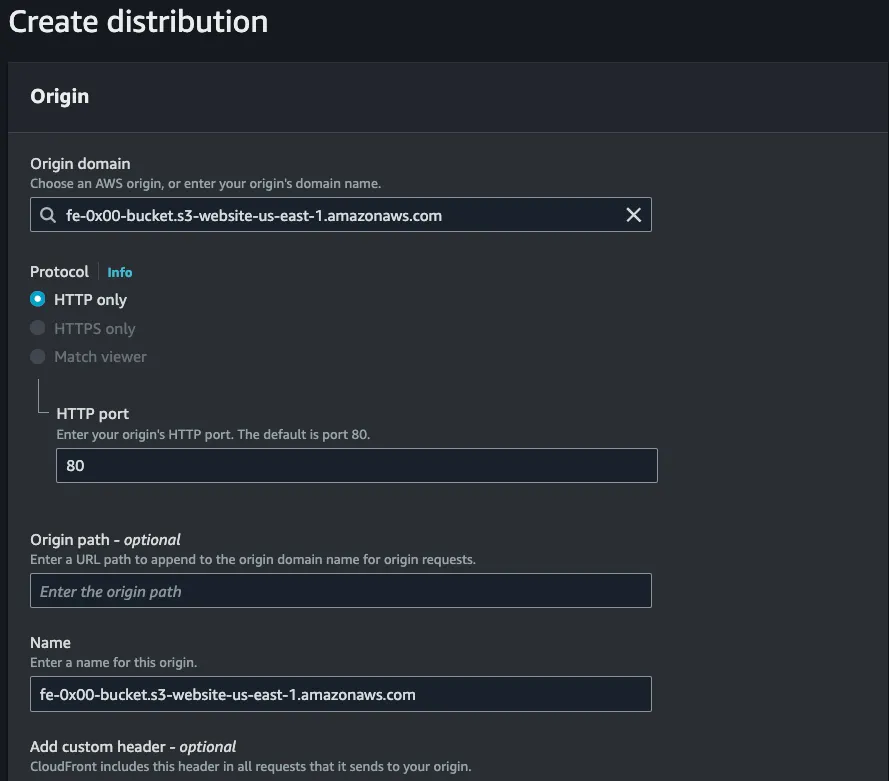
클릭하게 되면 아래와 같이 설정이 변하게 됩니다. 별도로 건드릴 설정은 없습니다.
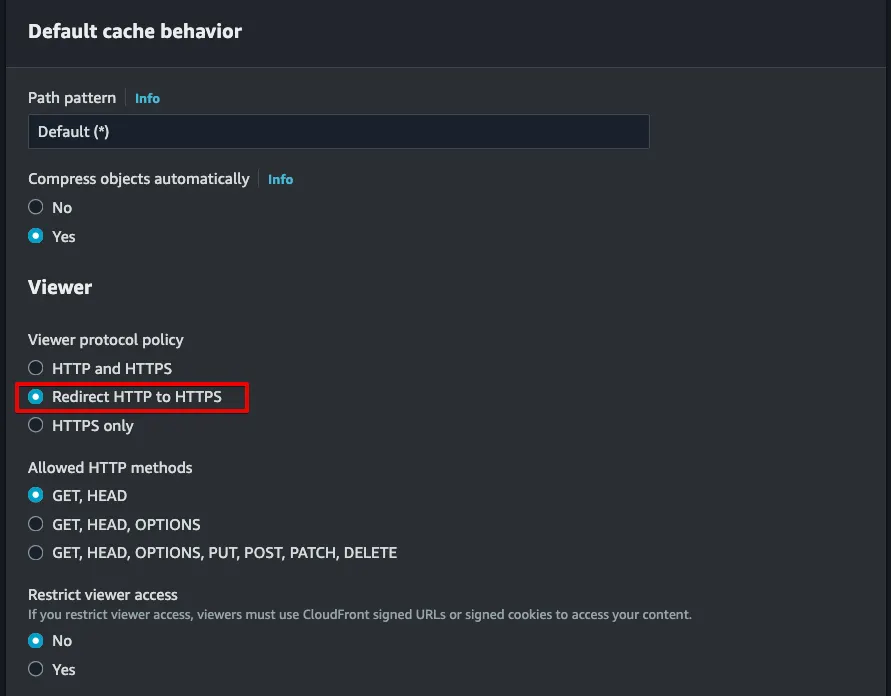
Viewer 세팅에서는 HTTP를 HTTPS로 Redirect 되도록 수정합니다. 도메인 연결 없이 CloudFront만 연결하더라도 https로 접근하게 됩니다. 정적 배포에서는 파일을 가져오는 행위만 하기 때문에 HTTP methods는 GET과 HEAD만 적용해줍니다.
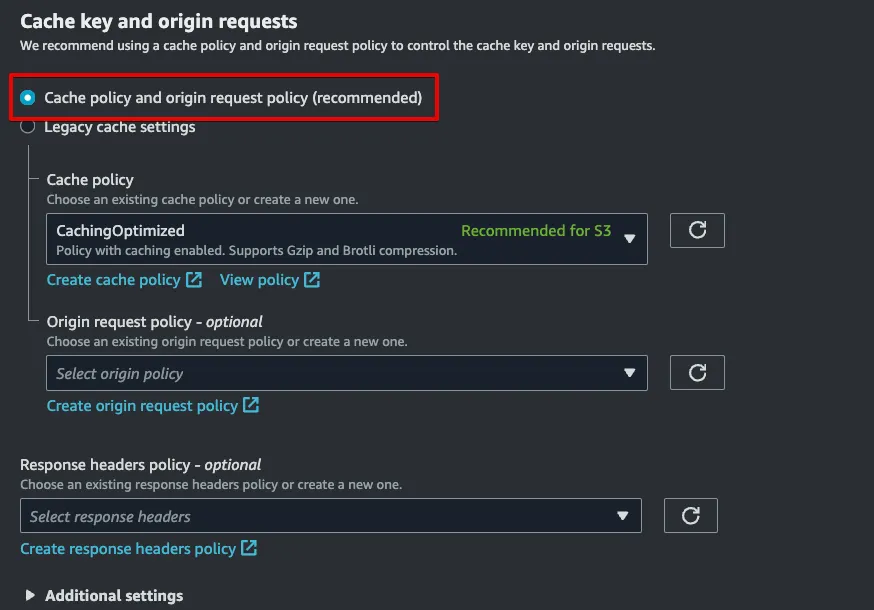
Cache의 경우 아래와 같이 추천하는 설정을 해줍니다.
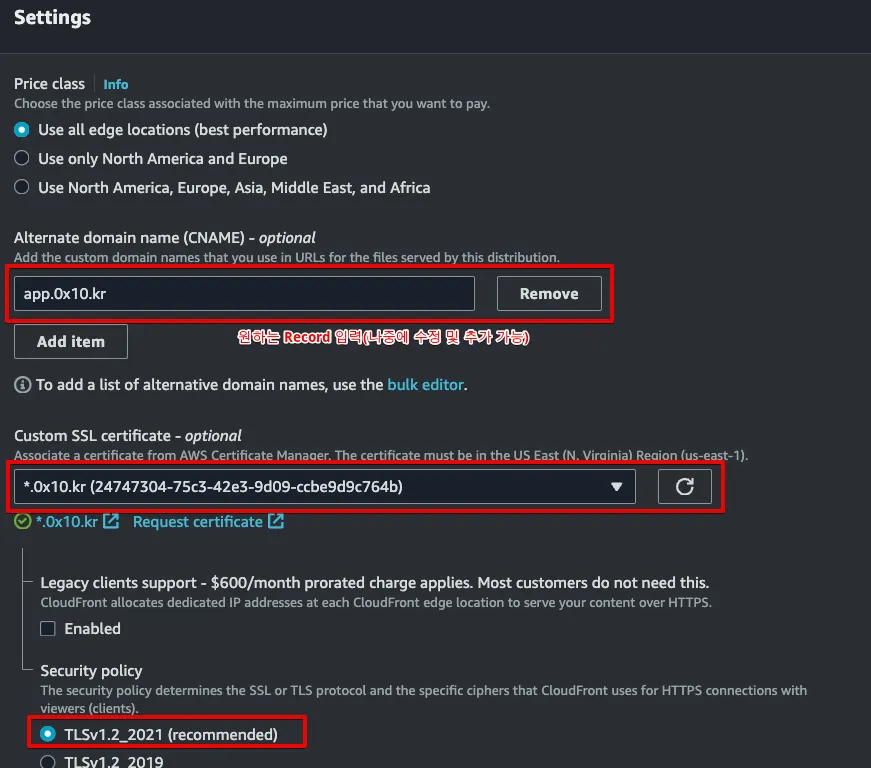
Settings에서는 CNAME을 추가해주어야 합니다. CNAME의 Route53에서 설정할 서브도메인을 추가하여 설정해줍니다. 이번 정적배포에서는 app.0x10.kr로 배포할 계획이기에, 아래와 같이 추가해주었습니다. SSL의 경우 위의 ACM에서 Issued 된 인증서를 선택해줍니다.
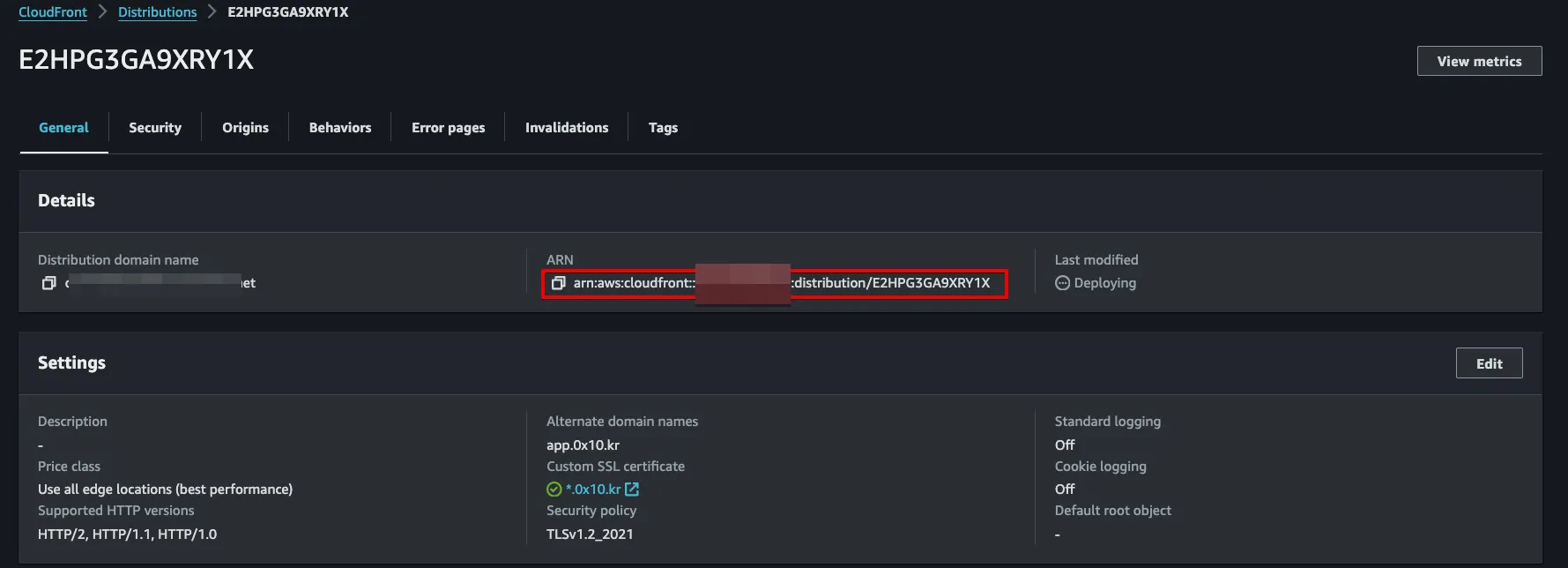
아래와 같이 CloudFront distribute 생성이 완료 되면, 다음으로 S3 Bucket에 적절한 권한을 설정해야 합니다.
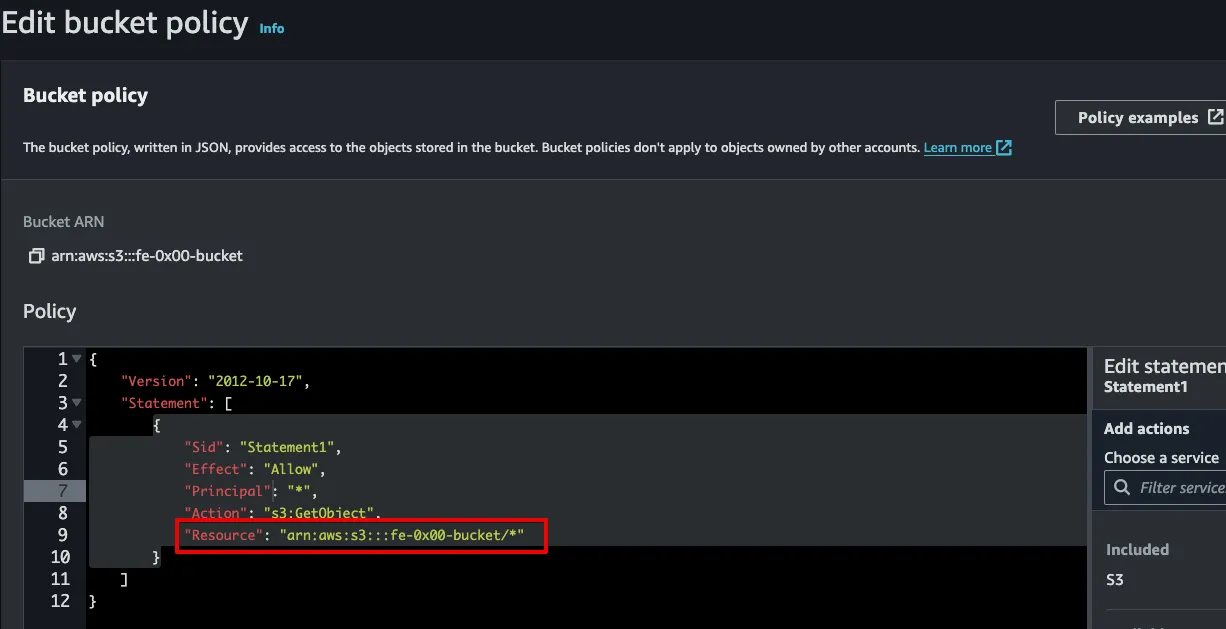
S3 Permissions
처음 생성했던 S3 Bucket으로 들어가, 아래와 같이 Bucket 및 Action을 설정해줍니다.
5. Route53 (sub-domain)
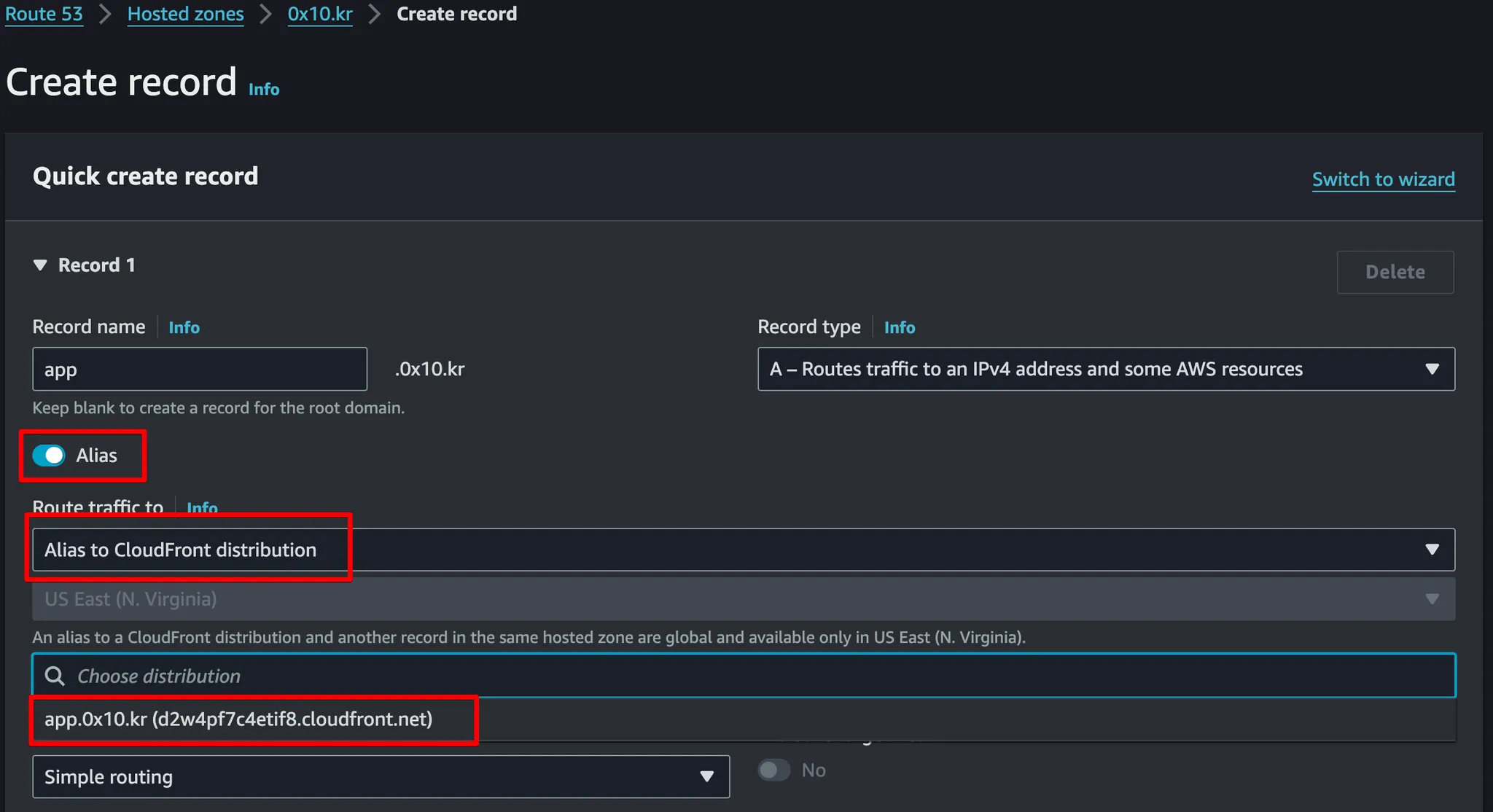
S3의 접근권한까지 모두 설정하였다면, 마지막으로 CloudFront distribution에 접근할 수 있는 도메인을 설정해주도록 합니다. Route53으로 들어가 Create Record를 선택합니다.
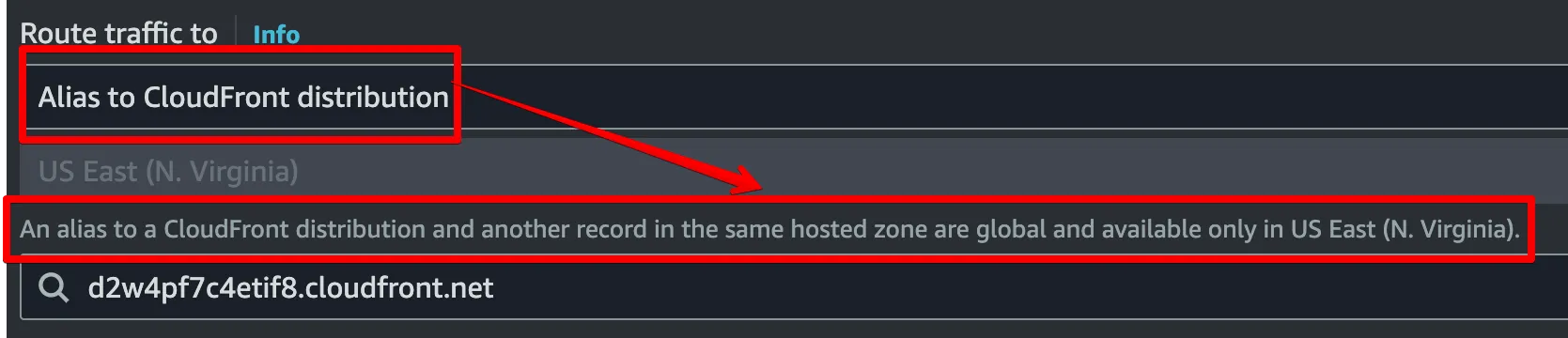
아래와 같이 Alias를 선택하고 CloudFront distribution 선택 시, distribution이 잘 나온다면 위 설정이 잘 된 것입니다. 만약 선택지에 나오지 않는다면 CloudFront의 Properties에서 CNAME이 잘 설정됐는지 확인이 필요합니다.
결과는 아래와 같이 나타나는 것을 확인하였습니다.
6. To do
다음은 정잭배포가 완료되었으니, API Gateway를 이용하여 정적 배포한 사이트에서 API를 요청하는 방법에 대해 리서치 해보고자 합니다.